かわいいデザインテーブル(ボックス)や囲み枠を使いたいけどCSS追加で使いこなせないかも・・・という不安なブロガー初心者さんも多いはず。
ここではCSS追加なし・HTMLタグだけで使える簡単でかわいい囲み枠を紹介しています。
*使い方が分かるかたは最初は読まなくてOKです*
こんな方におすすめ
- ブログをかわいくしたい
- コピペだけでカスタムしたい
- CSS追加は心配
- アレンジして差別化したい
随時追加していきますので可愛いブログ作りに使ってもらえたら嬉しいです♪
HTMLタグはどこに入れるの?
お好きな囲み枠のHTMLタグをコピーして使用したい所に貼り付けるだけ。
WordPressの場合
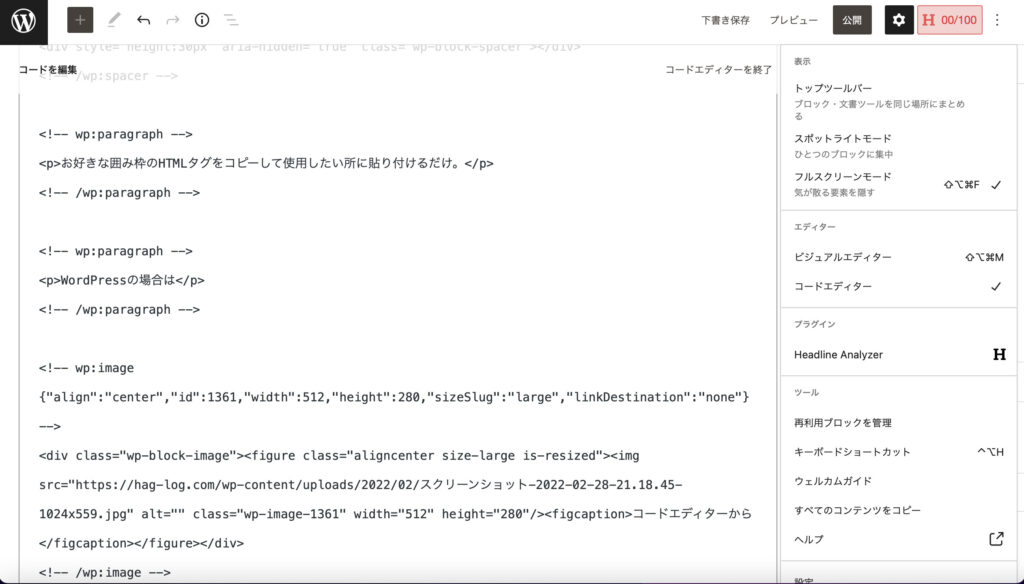
コードエディターから挿入したい場所<p></p>の間にペーストします。あらかじめビジュアルエディターで「ココにタグ」など文字を入れておくと<p>「ココにタグ」</p>と表示されて探しやすくなるのでオススメです。<p></p>間の文字だけを消去してHTMLタグを貼り付けすると狙った場所に表示されます♪

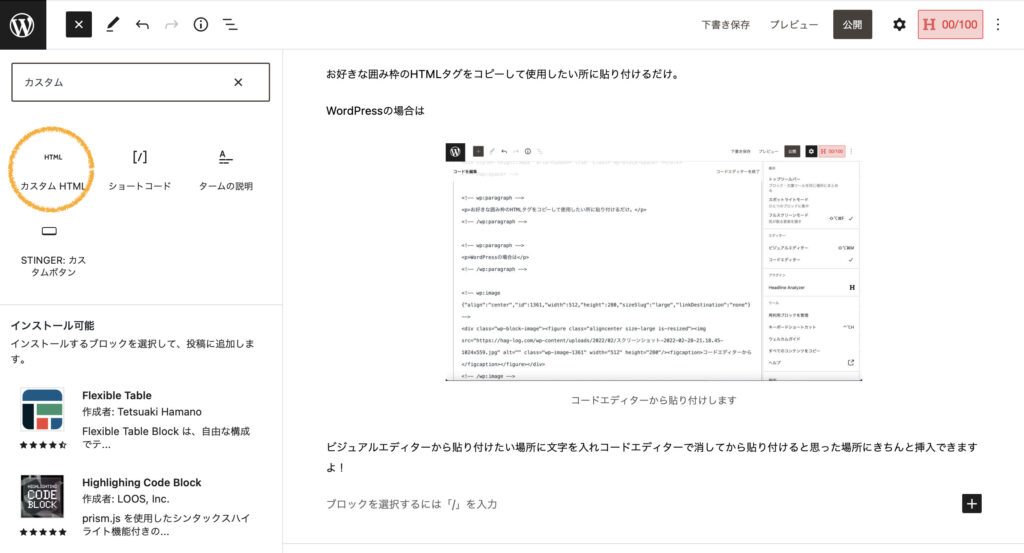
ブロック挿入の中にカスタムHTMLがある人はこちらを使うとコードエディターに切り替えずに済むので便利です。

HTMLタグ内での文章はEnterキーの改行では反映されません。囲み枠の中で<br>を入力すると改行できます。
枠や背景の色を変えたいとき
色のコードは#ffd6adなどの#+6桁の英数字になります。色をカスタマイズしたい場合は6桁の英数字を変更します。
参考▷ 原色大辞典 ◁参考
下記のように様々な色でカスタマイズできますよ〜♪
淡い色や薄い色だと文字がはっきり見えるのでパステルカラーなどがオススメです♪
囲み枠の中で文を改行したい時
HTMLのタグの中で改行する際は<br>が改行のコードになります。例えば下記のコード
html
<fieldset style="background: #ffffff; border: 2px solid #d1ffd1; padding: 20px; text-align: center;"><legend>改行テスト</legend><br>ここにテキスト<br>改行したい所に<br></fieldset>
こんな感じできちんと改行が反映されます♪
ステッチ風
htmlタグ
<div style=" background: #ffd6ad; padding: 20px; border: 3px dashed #fff9f4; box-shadow: 0 0 0 4px #ffd6ad; -moz-box-shadow: 0 0 0 4px #ffd6ad; -webkit-box-shadow: 0 0 0 4px #ffd6ad; font-size: 100%;">ここにテキスト</div>
↑コピーしてそのまま使えます*
"border: 3px"の数字を小さくすると細かい波線に。大きくすると太い波線になるので好みに合わせてカスタマイズしてみてください。
点線
htmlタグ
<div style="border-radius: 5px; border: 3px dashed #ffd6ad ;font-size: 100%; padding: 20px;"> ここにテキスト</div>
↑コピーして使えます*
こちらも"border: 3px"の数字を小さくすると細かい点線に。大きくすると太くなります。
背景*囲み枠
htmlタグ
<div style=" border: 4px solid #ffd6ad; padding: 3px;"><div style=" background: #ffd6ad; font-size: 100%; padding: 20px;">ここにテキスト</div></div>
↑コピーして使えます。
水玉ドット柄の囲み枠
html
<div style="background: #ffd6ad; background-image: radial-gradient(#fff 20%, transparent 20%), radial-gradient(#fff 20%, transparent 20%); background-size: 20px 20px; background-position: 0 0, 10px 10px; font-size: 100%; padding: 20px;"> ここにテキスト</div>
↑コピーして使えます。
タイトル付き*テーブル
html
<fieldset style="border: 2px solid #ffd6ad; font-size: 100%;padding: 20px;"><legend>タイトル</legend>ここにテキスト</fieldset>
↑コピーして使えます
タイトル付き*背景ありテーブル
html
<fieldset style="background: #ffd6ad; border: 2px solid #ffd6ad; padding: 20px;"><legend>タイトル</legend>ここにテキスト</fieldset>
↑コピーして使えます
タイトル*センタリングテーブル
文字を真ん中表示にしたい時はこちらのデザインがオススメです。
html
<fieldset style="background: #ffffff; border: 2px solid #ffd6ad; padding: 20px; text-align: center;"><legend>タイトル</legend>ここにテキスト</fieldset>
↑コピーして使えます
囲み枠のタイトルを画像にしたい時
企業サイトでこのレイアウトをみて一目惚れ。
下記のtext-align: center;を消去すると左詰めの表示になります。
”画像のURL”の箇所は
ダッシュボード▷メディア▷画像を選択
ファイルのURLをコピぺします*
html
<fieldset style="background: #ffffff; border: 2px solid #ffd6ad; padding: 20px; text-align: center;"><legend><img src="画像のURL"></legend>ここにテキスト</fieldset>
↑コピーして使えます。
囲み枠を文の長さに合わせたい
囲み枠の余白が気になった時に便利なのが”display:inline-block;”というコード。下記のデザインテーブルのように文の長さに合わせて大きさが変わってくれるのですごく使いやすいしアクセントになるんです♪
html
<fieldset style="display:inline-block; background: #ffffff; border: 2px solid #ffd6ad; padding: 20px; text-align: center;"><legend><img src="画像のURL"></legend>文の長さに合わせた大きさに</fieldset>
↑コピーして使えます
細いストライプの囲み枠
細いストライプはシンプルに使えるデザイン
背景が濃い色だとやはり文字は読みにくいですね。さらにストライプなのでテキストの色を薄くしても見えずらい。・・・ということで文字がハッキリ読めるオレンジの方を記載します。
*こちらはオレンジ色のタグ*
html
<div style="background-image: linear-gradient( -45deg, #fff 25%, #ffd6ad 25%,#ffd6ad 50%, #fff 50%, #fff 75%, #ffd6ad 75%, #ffd6ad );background-size: 5px 5px; font-size: 100%; padding: 20px;"> ここに本文</div>
スポンサーリンク
太いストライプの囲み枠
太いストライプだと少しワイルドなイメージになりますね!
html
<div style="background-image: linear-gradient( -45deg, #ffffff 25%, #ffd6ad 25%,#ffd6ad 50%, #ffffff 50%, #ffffff 75%, #ffd6ad 75%, #ffd6ad );background-size: 30px 30px; font-size: 100%; padding: 20px;"> テキストはコチラ </div>
↑コピーして使えます
#ffd6ad
↑コチラのコード変更で色替えができます。
#ffffff
↑コチラは白い部分のストライプ
かわいい吹き出し
html
<div style="position: relative; margin: 2em 0 2em 40px; background: #ffd6ad; border-radius: 20px; font-size: 100%; padding: 20px;"><span style=" position: absolute; left: -38px; width: 13px; height: 12px; bottom: 0; background: #ffd6ad; border-radius: 50%; "></span>ここに本文を入力します<span style=" position: absolute; left: -24px; width: 20px; height: 18px; bottom: 3px; background: #ffd6ad; border-radius: 50%; margin: 0; padding: 0;"></span></div>
組み合わせてもかわいい
お気に入りの組み合わせで自由にカスタムして使い分けるとシンプルなページも可愛くなりますよね。細いボーダー+画像センタリングは私のお気に入りなので自分の覚書としてもまとめてみました。背景色を変えたり、ボーダー色を変えたりして使ってくださいね^^
-

-
CSSなし*画像付きテーブル
かわいいテーブルをHTMLタグだけですぐ使えるようにしてみま ...
続きを見る
随時更新していきます
こちらのコードは
いつでも使えるように
可愛い!と思ったら随時追加・更新します!
皆さんのブログデザインに役立つことができたら嬉しいです♪
ご覧いただきありがとうございました*





